Color Palette
People recognize great brands by their color as much as their names. The university's colors—blue and gold—have been a part of its history and visual identity for generations. These colors should be used thoughtfully in marketing materials to create a consistent and distinctive visual voice.
Color Palette Mixes
CMYK: 100/60/0/50
PMS: 2955
RGB: 0/56/108
HEX: 00386C
CMYK: 0/25/90/0
PMS: 123C/7406U
RGB: 255/195/51
HEX: FFC333
CMYK: 81/55/0/0
RGB: 17/114/222
HEX: 1172DE
CMYK: 70/37/0/0
RGB: 48/146/239
HEX: 3092EF
CMYK: 0/14/82/0
RGB: 255/215/73
HEX: FFD749
CMYK: 8/40/75/2
RGB: 225/158/85
HEX: E19E55
CMYK: 45/40/42/30
RGB: 113/110/107
HEX: 716E6B
CMYK: 0/2/4/15
RGB: 220/215/210
HEX: DCD7D2
CMYK: 0/74/85/0
RGB: 242/105/57
HEX: F26839
CMYK: 12/87/100/2
RGB: 211/71/39
HEX: D34727
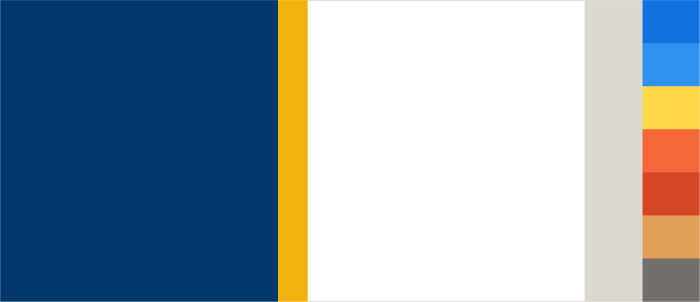
Ratios of Color
Although we have a secondary color palette, blue and white should be the predominant colors used in most designs. Gold is one of our primary colors, but because it can become quickly overwhelming, use it sparingly like an accent color. Utilize these ratios as a guide for balancing our blue, negative space and the rest of our palette.

- Blue: 40%
- Gold: 5%
- White: 40%
- Gray: 8%
- Accents: 7%


